ノートやスライドをわかりやすくしたい!
情報デザインの3機能(美的・認知的・記号的)のうち、認知的機能、すなわち情報を見やすくする機能に関しては、いくつかの基本知識を持っておくだけで対策できたりします。
その1つが今回紹介する「ゲシュタルト要因(プレグナンツの法則)」です。
ノートやスライドを後で見返すと、一目では何が書いてあるのかわからない
見やすくしたいけど、何をどうすればよくなるのかがわからない
という人はまずこのゲシュタルト要因(プレグナンツの法則)を覚えてみましょう。
ゲシュタルト要因とは?
「ゲシュタルト」はドイツ語で「形態」を意味する言葉です。
20世紀にドイツで生まれた「ゲシュタルト心理学」は人間の精神を部分の和ではなく全体や構造として捉えようとした流れになります。
そして今回紹介するプレグナンツの法則(ゲシュタルト要因)とは、人間がゲシュタルト(形態)を見るときの法則についてまとめたものです。
人間は近くに並んでいるものを勝手にグループとして理解したり、閉じているものをセットで考えたりすることがあります。
このような「見方」についての法則がプレグナンツの法則で、その要因をゲシュタルト要因と呼ぶのです。
ちなみに「ゲシュタルト崩壊」というのは、対象のゲシュタルト(全体)を見ることができなくなった状態を指します。
漢字は全体の形をもって意味を表現するもので、偏やつくりだけでは理解できません。
ゲシュタルト崩壊の状態では全体の形を捉えられなくなっているので、変な感じがするのです。
ゲシュタルト要因とは、「見方」に関するさまざまな要因のこと
7つのゲシュタルト要因
ゲシュタルト要因を順番に見ていきましょう。
有名なものは以下の7つです。
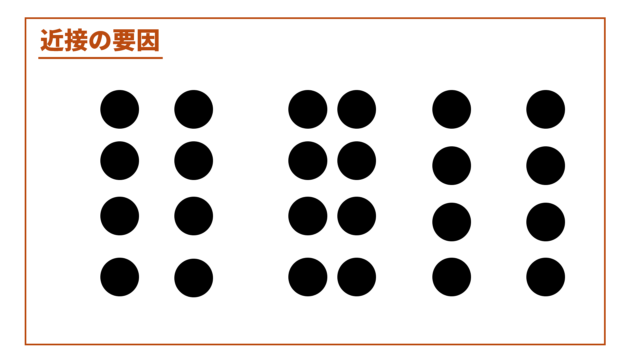
① 近接の要因
人は距離が近いもの同士を同じグループであると認識する法則です。
相対的に遠いものは別のグループとして捉えます。
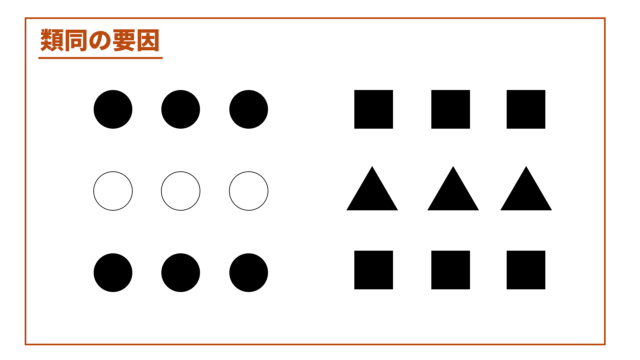
② 類同の要因
色や形、方向などによってグループを判断する法則です。
相対的に別の色や形、方向のものは別のグループとして捉えます。
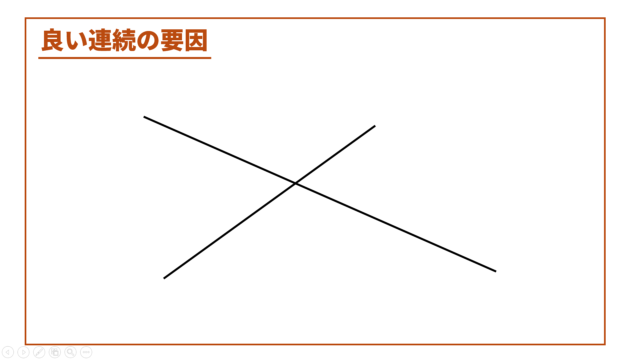
③ 良い連続の要因
人は図形を繋がったものとして判断しやすいという法則です。
上の例で見ると、4本の線ではなく、2つの線が交差していると考えます。
また線が離れていても、繋がりを認識する場合もあります。
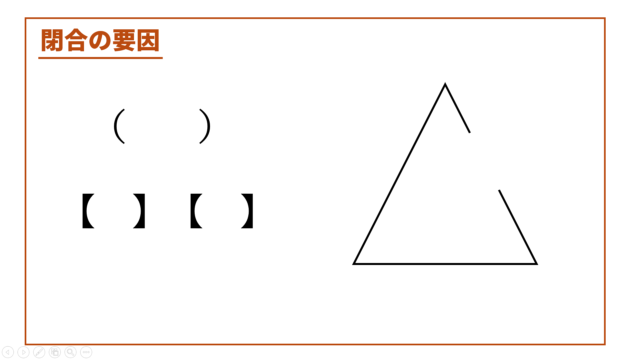
④ 閉合の要因
( )のように閉じたものは同じグループであると認識されます。
また、右の図のようにほぼ閉じた図形も完全に閉じている図形として場合が多いです。
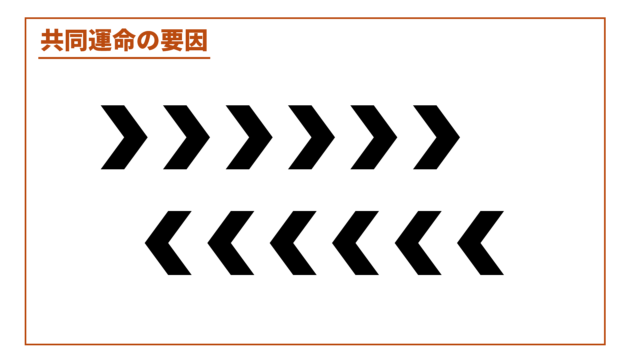
⑤ 共同運命の要因
同じ方向に動いている(と判断できる)ものは同じグループだと判断される法則です。
この法則は近接や類同よりも強く働くとされています。
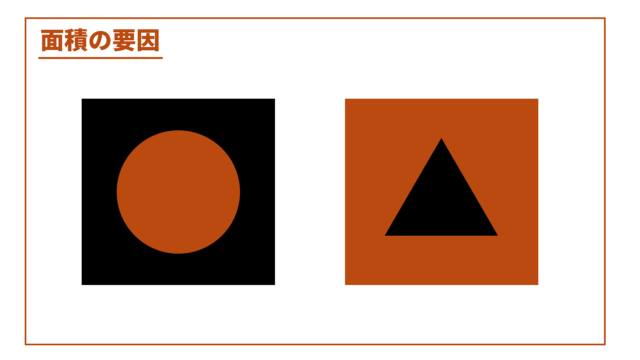
⑥ 面積の要因
面積が小さいものが図、大きいものが背景として認識される傾向にある、という法則です。
上の例だと、丸や中央の三角形が図として認識され、四角が背景として認識されます。
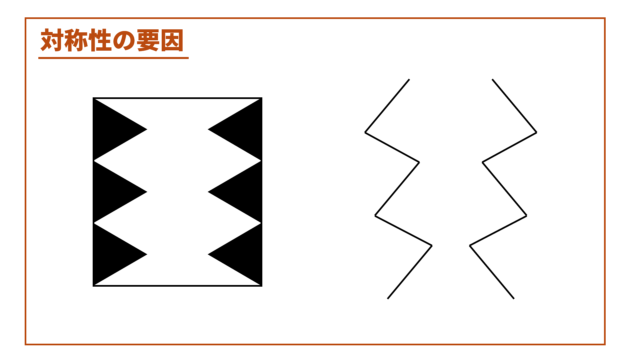
⑦ 対称性の要因
対称な図形は、閉じた構造だと判断される法則です。
左右対称などにすると構造が認識しやすくなります。
以上7つが代表的なゲシュタルト要因です。
①近接、②類同、③良い連続、④閉合、⑤共同運命、⑥面積、⑦対称性
ゲシュタルト要因をデザインにどう活かす?
さて、ゲシュタルト要因を7つ学んでみましたが、この時点でどう応用すればいいか分かった人はどのくらいいるでしょうか?
いろいろと使い道が思いついている人はセンスがあります。その調子でガンガン活用していってください。
あとはゲシュタルトの視点をもって「観察」を行ってみてください。
身の回りにある様々なものの多くはゲシュタルト要因に基づいてデザインされています。
いろいろと観察して、使い道を探ってみてください。
以下ではノートをとるときの活用例を挙げておきます。
<ゲシュタルト要因を駆使したノート・デザイン>
① 近接の要因を駆使する
ゲシュタルト要因で最も使いやすいのは「近接の要因」です。
まずは同じような意味のまとまりを近づける、また異なる意味のまとまりは遠ざけることを基本にしてみましょう
② スライドでは類同の要因を活用する
形状や色などを用いる類同の要因はスライド制作で活きます。
同じ意味や役割を持つ要素には同じ形や色を割り当ててみましょう。
③ 無駄な線を引かず、ゲシュタルト要因を使えないか考える
ゲシュタルト要因は人の知覚の特徴をまとめたものです。
グループを示すとき、「線で区切る」ことをしがちですが、あまり無駄な要素を増やしすぎてしまうことはデザインの文脈ではよくありません。
そこで、ゲシュタルト要因です。
ゲシュタルト要因を上手く使うことで、より少ない要素で構造的な表現が可能になります。
ゲシュタルト要因をノートやスライドに活用しよう
- ゲシュタルト要因とは、人間の「形を捉える見方」に関する要因のことである
- ゲシュタルト要因は比較的カンタンに導入することができる
今回は情報デザインに用いることのできる「ゲシュタルト要因(プレグナンツの法則)」について紹介しました。
情報デザインというとビビってしまう人も「これくらいならできそう」と思ったのではないでしょうか?
「ゲシュタルト」という強キャラ感あるネームからすると、拍子抜けなくらいですよね。
まずはゲシュタルト要因を使ってシンプルで見やすいノートやスライドをデザインすることからスタートしてみましょう。
紙にゲシュタルト要因を用いた図を描いてみる